Những trang web sau đây cho chúng ta thấy parallax scrolling nên được thực hiện như thế nào
Parallax scrolling đã phổ biến được một thời gian nhưng nó là một xu hướng thiết kế web không hề có dấu hiệu sẽ nhường chỗ cho xu hướng khác. Parallax scrolling là khi bố cục website có nền của trang web di chuyển với tốc độ chậm hơn lớp phủ phía trước, tạo ra hiệu ứng 3D khi bạn cuộn trang. Khi được sử dụng một cách hợp lý, nó có thể mang tới vẻ thẩm mỹ, chiều sâu tinh tế mà kết quả là một thiết kế website độc đáo và đáng nhớ.
Để cho thấy hiệu ứng này nên được thực hiện như thế nào, dưới đây là một vài website sử dụng kĩ thuật này một cách xuất sắc và đáng học hỏi. Trong một vài trường hợp, Parallax scrolling là nhân vật chính của thiết kế, nhưng trong những trường hợp còn lại, nó đơn giản chỉ bổ sung một nét chấm phá của chiều sâu khiến lớp phủ phía trước có vẻ nổi lên một chút.
Nếu bạn thực sự muốn thu hút sự chú ý cho website của mình, những ví dụ ấn tượng này sẽ phô diễn những cách khiến thiết kế của bạn nổi bật giữa đám đông. Giờ thì chúng ta hãy cùng khám phá những ví dụ mẫu mực về việc sử dụng parallax scrolling trong thiết kế website nhé!
- Canals – Những con kênh

Nguồn: Canals
Được thiết kế bởi nhà thiết kế Marcus Brown và được phát triển bởi Aristide Benoist, Canals đưa bạn qua hành trình dài 400 năm qua lịch sử của những con kênh ở Amsterdam thế kỉ 17. Website được thiết kế để mang đến một trải nghiệm ấn bản, như những cây cối mọc lá qua một cuốn sách đặt trên bàn cà phê, và nó sử dụng nhuần nhuyễn hiệu ứng parallax để thu hút sự chú ý của bạn đến những phần mới trong câu chuyện của nó, và cho website một hiệu ứng chiều sâu tinh tế.
- The story of The Goonies

Một sự hoài niệm ngọt ngào về những năm 80 đã tới đây. (Nguồn: The Story of The Goonies)
Chắc hẳn không ít trong số chúng ta biết đến và yêu thích tiểu thuyết phiêu lưu của thế hệ 8x, The Goonies, và nếu bạn cũng nằm trong số đó thì website này chắc chắn sẽ chiếm được cảm tình của bạn. Được tạo ra bởi Joseph Berry sử dụng WebFlow, The Story of The Goonies là một sự tưởng nhớ tới sự cổ điển hoài niệm sử dụng hiệu ứng parallax scrolling để kéo bạn vào cốt truyện, giới thiệu bạn với những nhân vật và hé lộ nhiều hơn về phim.
- Davide Perozzi

Trang web chứa chủ yếu là text của Perozzi tràn đầy sức sống [Hình ảnh: Davide Perozzi]
Parallax scrolling chỉ là sự khởi đầu của những điều đặc sắc sẽ được tìm thấy ở ngôi nhà trực tuyến của Davide Perozzi, một nhà phát triển sáng tạo đến từ Đức. Trang web chỉ gồm 1 trang, dựa vào những chi tiết text kích thước lớn của anh chứa đựng đầy những sự ngạc nhiên như cuộn mượt, những bản chép đan cài rối ren thay đổi khi nó di chuyển, và những hình ảnh dự án lọt vào tầm mắt khi bạn di chuyển con trỏ chuyển động qua mỗi hình đại diện của từng dự án. Vẻ ngoài mãnh liệt và táo bạo là một sự minh họa xuất sức về những kĩ năng thiết kế web của Perozzi.
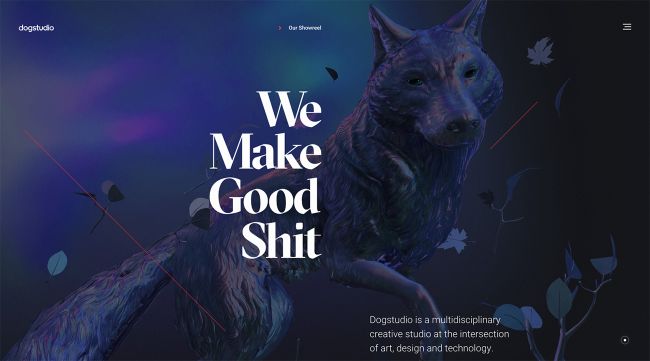
- Dogstudio

Hình ảnh con chó dạng 3D này là ngôi sao của thiết kế trên đây [Hình ảnh: Dogstudio]
Khi ghé thăm, sự chú ý ngay lập tức được dành cho chi tiết trung tâm là hình ảnh chú chó dạng hoạt hình 3D – liệu nó có phải một con sói? – ở trung tâm của của trang, chi tiết này thay đổi kích thước và xoay khi bạn cuộn xuống phần dưới của trang. Ánh sáng của nó thay đổi màu sắc khi bạn lướt qua tiêu đề của những dự án gần đây của Dogstudio, và có lẽ phần yêu thích của chúng tôi là khi nó xoay quanh phía trước của một vài nội dung của trang, che khuất một phần text.
- ToyFight

Cả Jonny và Leigh đều chuẩn xác về mặt giải phẫu [Hình ảnh: ToyFight]
ToyFight là một hãng thiết kế từng dành nhiều giải thưởng, và website của hãng chứa đựng đầy những chi tiết thú vị. Những nhà sáng lập Jonny Lander và Leigh Whipday đã biến bản thân thành những bức tượng 3D, thứ xuất hiện trong nhiều cảnh khác nhau trong suốt website (bao gồm ví dụ trên đây). Việc sử dụng khéo léo hiệu ứng parallax scroll cường độ hóa hiệu ứng ba chiều, và khi được ghép cặp với những lớp nền táo bạo, sáng màu và đơn thuần, thiết kế không bao giờ trở nên chối mắt hoặc gây dị ứng.
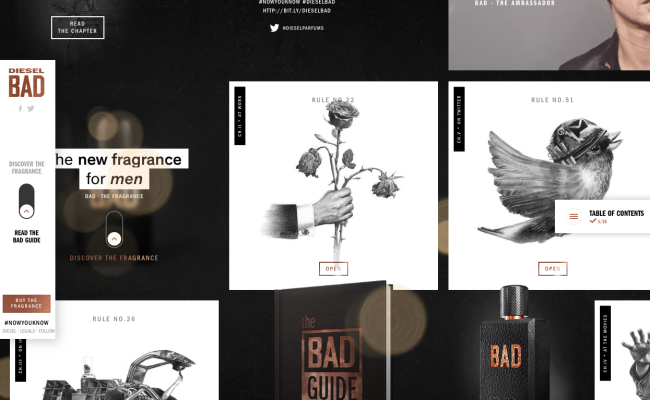
- Diesel: BAD Guide

Nguồn: Diesel
84.Paris đã tạo ra website parallax ấn tượng này (và gắn với chiến dịch truyền thông mạng xã hội) để đồng hành với sự ra mắt của dòng sản phẩm nước hoa BAD của Diesel. Website đơn trang này giới thiệu series những quy tắc tạo nên “”.
Người dùng có thể khám phá bằng cách rê chuột quanh trang parallax, thứ được bố cục như một bảng ghim của những hình ảnh để kích qua. Có những lời khuyên về mọi thứ từ Tinder (ứng dụng hẹn hò nổi tiếng) cho tới Instagram (không lạ lẫm gì đúng không?), cùng với những hình minh họa đơn sắc.
- Firewatch

Mỗi lớp cây di chuyển một cách độc lập nhau [Hình ảnh: Campo Santpo]
Một trong những ví dụ đẹp mắt nhất về những trang web parallax scrolling chúng tôi từng chứng kiến là website dành cho game Firewatch này – thiết kế sử dụng 6 lớp chuyển động khác nhau để tạo ra cảm giác chiều sâu. Nó rất tuyệt vời bởi không có scroll hijacking (thứ rắc rối thường đi kèm hiệu ứng parallax), và nó chỉ được sử dụng ở phần trên của trang – phần còn lại là đứng yên nên bạn có thể đọc phần thông tin mà không cảm thấy rối mắt. Nếu bạn muốn xem cách nó được thực hiện như thế nào, đây là một đoạn minh họa mẫu thú vị trên CodePen.
- Garden Studio

Chia khung cảnh thành từng lớp khiến nó có vẻ giống 3D hơn [Hình ảnh: Garden Studio]
Theo một phong cách tương tự, Garden Studio cũng chọn sử dụng kĩ thuật parallax theo một cách hợp lý và thú vị ở phần trên của website, trước khi chuyển vào một trang gần như tĩnh hoàn toàn. Khung cảnh chuyển tiếp tinh tế và không phô trương nhưng vẫn là ngôi sao của thiết kế – chúng ta thấy bản thân mình cuộn lên và cuộn xuống mãi.
- GitHub 404

Thiết kế phá vỡ những quy tắc của parallax mang lại một hiệu ứng mất phương hướng [Hình ảnh: GitHub]
Trang 404 của GitHub không hoàn toàn là parallax scrolling bởi hiệu ứng diễn ra ở con trỏ chuột ngược chiều với chiều cuộn trang, nhưng nó thực sự là một trang thú vị sử dụng kĩ thuật chia lớp để bổ sung chiều sâu. Không giống như paralla “thông thường”, lớp nền di chuyển nhanh hơn lớp phủ phía trên, tạo ra một cảm giác mất phương hướng khó miêu tả.
- Jess & Russ

[Hình ảnh: Jess & Russ]
Không ngạc nhiên gì khi trang web đám cưới của cặp đôi quyền lực trong làng thiết kế Russ Maschneyer và Jessixa Hische quá đẹp mắt để chiêm ngưỡng. Website phác họa câu chuyện tình lãng mạn của họ, với hiệu ứng parallax scrolling được sử dụng xuyên suốt để bổ sung chiều sâu cho những hình minh họa. Họ đã kết hôn vào năm 2012, nhưng website này vẫn đáng để chúng ta nhìn ngắm và học tập.
- Make Your Money Matter

Hãy quản lý tài chính của bạn với thông tin và lời khuyên của Make Your Money Matter [Hình ảnh: Public Service Credit Union]
Tài chính và tiền bạc hiếm khi được coi là những chủ đề thú vị nhất. Nhưng hãng thiết kế Firstborn đến từ New York lại chứng minh điều ngược lại website sử dụng hiệu ứng parallax Make Your Money Matter dành cho Public Service Credit Union.
Với mục tiêu giáo dục cho công chúng về những lợi ích của việc tham gia một hội đồng tín dụng, hơn là sử dụng một ngân hàng, trang web xuất sắc này bao gồm mọi thứ từ cách một hội đồng tín dụng hoạt động, cho tới cần tìm một hội đồng như thế ở đâu và cách tham gia, cũng như một máy tính cho thấy các ngân hàng đang kiếm lời nhiều như thế nào từ tiền gửi của khách hàng.
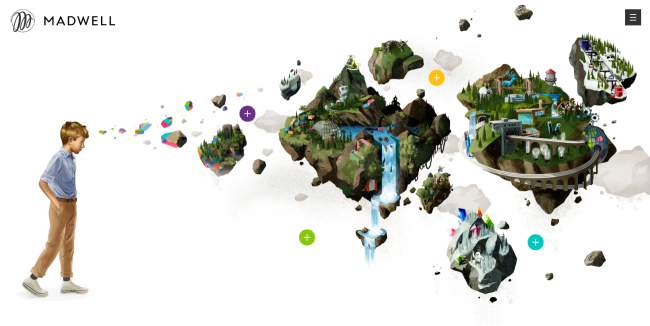
- Madwell

Parallax được sử dụng để bổ sung cảm giác về chiều sâu [Hình ảnh: Madwell]
Hãng thiết kế và phát triển Madwell, đặt trụ sở tại New York, phô diễn trang portfolio của nó với những hiệu ứng parallax scrolling khác nhau để tạo ra một phong cách 3D đáng chú ý bổ sung chiều sâu đáng kể cho thiết kế.
- Cultural Solutions

[Hình ảnh: Cultural Solutions]
Hãng tư vấn nghệ thuật Cultural Solutions sử dụng một hiệu ứng parallax scrolling tinh tế để mang tới chiều sâu cho trang chủ của nó. Hình ảnh thương hiệu của nó là sử dụng những vòng tròn đầy màu sắc – những vòng tròn ở lớp nền di chuyển chậm hơn những vòng tròn ở lớp phủ, tạo ra một hiệu ứng 3D.
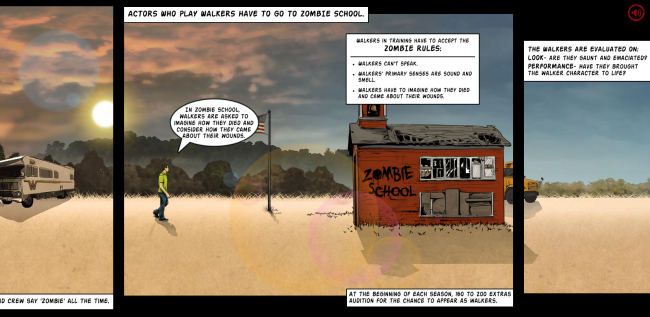
- Walking Dead

Walking Dead sử dụng hiệu ứng parallax scrolling để kéo bạn vào thế giới đẫm máu của nó [Hình ảnh: CableTV]
Chúng ta là những fan cuồng của loạt phim truyền hình The Walking Dead tại Creative Bloq, và chúng ta yêu thích những trang như website này được tạo ra để quảng bá nó. Website đầy tính tưởng tượng này quay trở lại với nguồn gốc truyện tranh của phim và sử dụng hiệu ứng parallax scrolling một cách khéo léo để kéo bạn vào một thế giới kinh dị và máu me của nó.
“Đầu tiên và quan trọng nhất thì chúng tôi bắt đầu dự án bởi chúng tôi là fan hâm mộ của series phim,” nhà thiết kế trưởng Gavin Beck nói. “Với động lực này, chúng tôi muốn tạo ra một thế giới bên trong The Walking Dead mà fan hâm mộ có thể khám phá và trân trọng.
“Để đạt được điều này, chúng tôi đã nhìn vào nhiều kĩ thuật và công nghệ có sẵn như HTML5, CSS3, JavaScript/jQuery, Web Audio/HTML5 Audio, và parallax scrolling. Thách thức là phải tìm được một cách tiếp cận độc đáo để tích hợp tất cả những phương pháp này vào một trải nghiệm thu hút duy nhất, xuyên suốt tất cả các nền tảng.”
- New York Times: Tomato Can Blues

Một trải nghiệm đẹp mắt có được nhờ hiệu ứng parallax
Trong thế giới chuyển dịch nhanh chóng và tràn ngập thông tin cập nhật liên tục, bạn sẽ thu hút người đọc vào những bài viết tạp chí dài như thế nào? Tomato Can Blues là sự đáp trả tuyệt vời cho vấn đề này từ tạp chí danh tiếng The New York Times, kết hợp những kĩ thuật thiết kế web khôn ngoan với nghệ thuật kể truyện và những hình minh họa được lấy cảm hứng từ truyện tranh được tạo ra bởi Atilla Futaki.
Là một trong những ví dụ xuất sắc nhất về parallax scrolling chúng tôi từng chứng kiến, bài báo này đưa bạn qua câu chuyện của một võ sĩ chuyên nghiệp được viết bởi Mary Pilon. Khi bạn cuộn qua nội dung, những hình minh họa trở nên sống động với những hiệu ứng chuyển động và điều chỉnh khéo léo, cho phép bạn hoàn toàn chìm đắm vào nội dung bài viết.
Những hình minh họa của Futaki được dựa trên ghi chép của cảnh sát, những lời khai của nhân chứng, ảnh chụp và ghi chép của phóng viên, và sự chú ý tới tiểu tiết giúp cho nội dung tỏa sáng. Sau tất cả là trải nghiệm đọc tuyệt vời – phải chăng đó là tương lai của ngành báo chí?
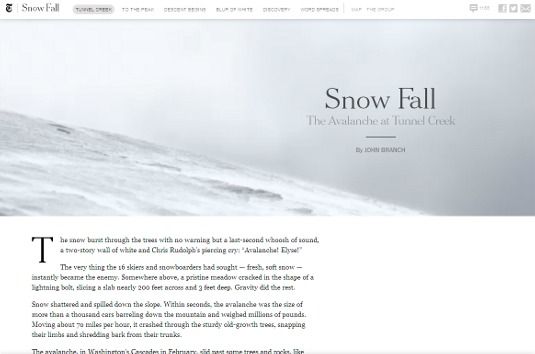
- Snow Fall

Bài viết “Snow Fall” của tạp chí The New York Times đã khởi động cả một cơn sốt sử dụng những hiệu ứng parallax scrolling cho thiết kế website. [Hình ảnh: The New York Times]
Một trong những website thực sự phá vỡ những giới hạn về những gì nên làm với những nội dung bài viết dài kì trực tuyến, bài “Snow Fall” của tạp chí danh tiếng The New York Times kết hợp đa dạng các chi tiết khác nhau, bao gồm các parallax scrolling và web video.
Bài viết xoay quanh nỗi kinh hoàn của một trận tuyết lở ở Tunnel Creek, đã được phát hành trực tuyến vào tháng 12 năm 2012 nhưng vẫn là một ví dụ kinh điển về những gì bạn có thể làm với hiệu ứng parallax scrolling. Tờ báo đã giới thiệu bài báo đạt giải thưởng Pulitzer bằng một cách sáng tạo thu hút được sự chú ý của cộng đồng thiết kế toàn cầu.
Nguồn: creativebloq.com