Cho dù bạn chưa quen với thuật ngữ hero image, có lẽ bạn đã biết nó ra sao rồi. Nó là một hình ảnh kích thước lớn, nổi bật bạn sẽ nhìn thấy đầu tiên khi bạn ghé qua một website. Hero image vừa đóng vai trò là một banner đồng thời là lời chào mừng đến với trang web.
Hầu như trang web nào cũng có một hero image. Ở một số trang, hero image được thay đổi thwofng xuyên trong khi ở những trang khác, nó được giữ nguyên hàng năm trời. Nhiều website sử dụng hình ảnh dạng trượt, một bộ hình ảnh và tiêu đề thay phiên nhau để làm hero image.
Nhiệm vụ của một hero image là tạo ra sự thu hút và gắn kết cho thương hiệu. Bởi vì nó là thứ đầu tiên khách truy cập nhìn thấy ở một website, nó thường là yếu tố khiến họ có quyết định ở lại website hay đi tới nơi khác. Nên nếu bạn muốn xây dựng một website nổi bật và tăng tính thu hút khách hàng, hãy đảm bảo rằng bạn thiết kế một hero image cho thương hiệu của mình.

Thiết kế bởi OrangeCrush
Cách tạo ra một hero image hoàn hảo cho website của bạn:
—
- Hero image là gì?
- Điều gì tạo nên một hero image tốt?
- Làm việc với tiêu đề
- Những hình ảnh phù hợp
- Một CTA rõ ràng
- Kích thước hero image có thể thích ứng với nơi hiển thị
- Thiết lập phong cách cho phần còn lại của website.
- Thiết kế hero image phù hợp của thương hiệu của bạn
Hero image là gì?
—
Bạn nhìn thấy chúng mỗi ngày. Hero image là những hình ảnh lớn được giới thiệu mà bạn sẽ nhìn thấy ở trang chủ của các website. Chúng là thứ đầu tiên bạn nhìn thấy khi truy cập một website, là một sự giới thiệu nổi bật và đậm nét của thương hiệu (thậm chí khi bản thân thương hiệu cũng không đậm nét).
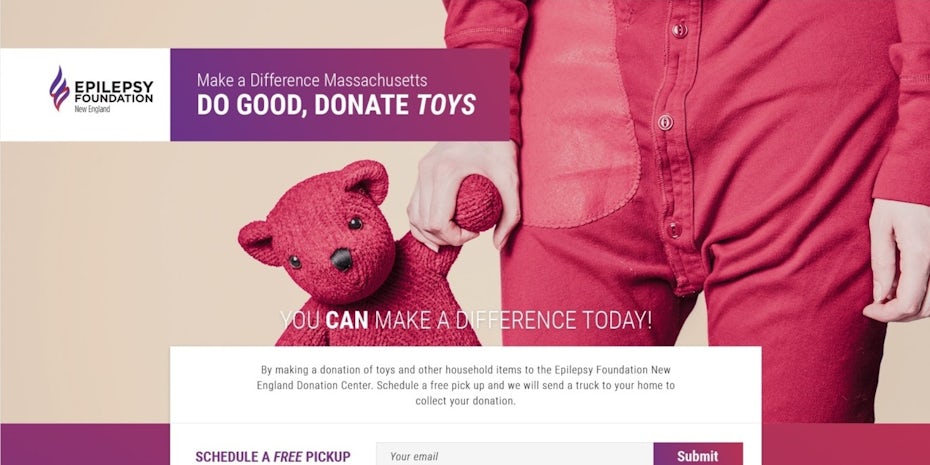
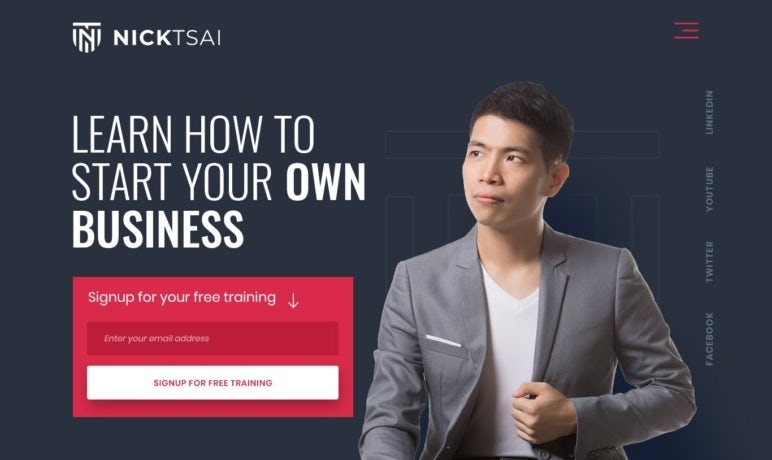
Đây là một vài ví dụ về hero image của các website:

Thiết kế web được thực hiện bởi Vilius Balciunas

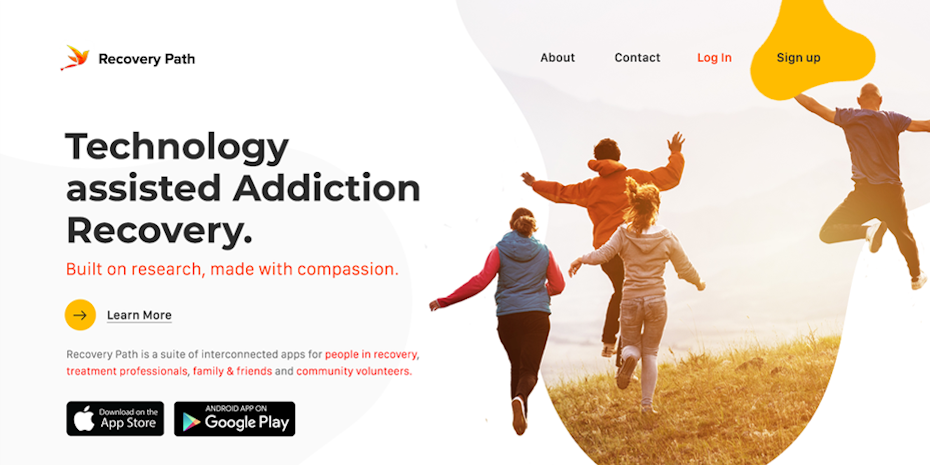
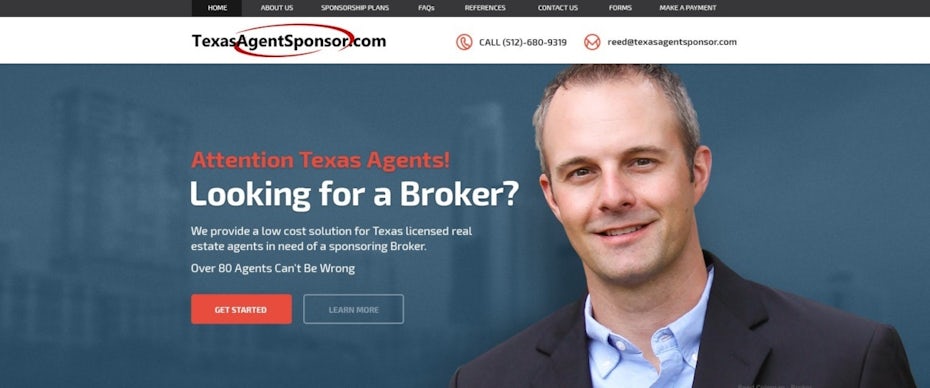
Thiết kế web được thực hiện bởi patrykb

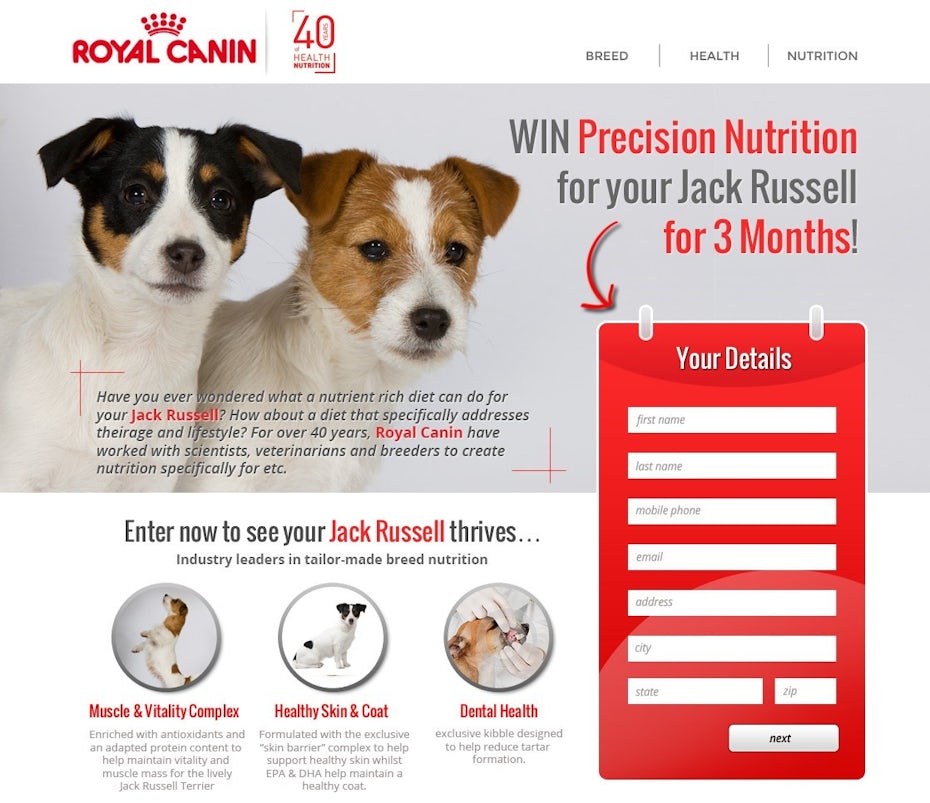
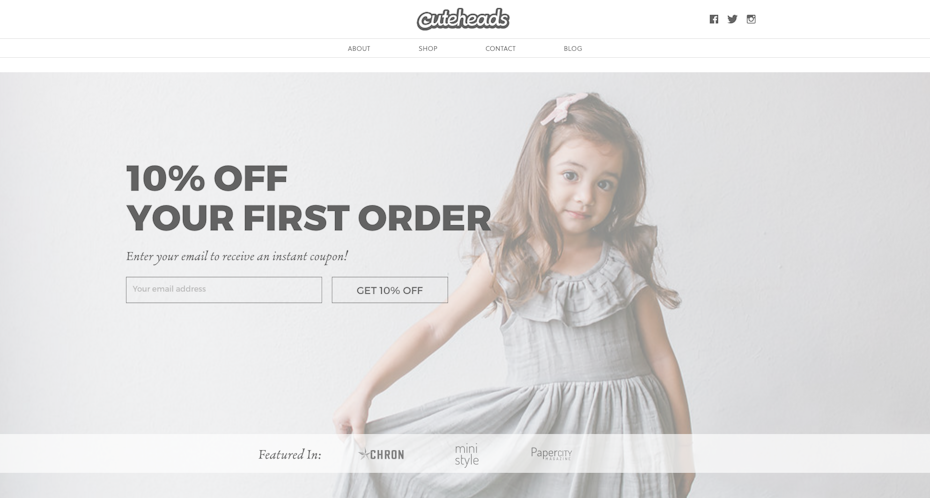
Thiết kế web được thực hiện bởi Orangedan
Hero image được định vị là thứ đầu tiên bạn nhìn thấy khi ghé thăm một website, vì thế chúng được thiết kế để thu hút và thôi thúc bạn tiếp tục khám phá nội dung của trang web. Hero image thường được sử dụng để thúc đẩy những nội dung cụ thể, nhưng đó không phải tất cả. Trường hợp chung nhất chính là: một hero image được thiết kế tốt phô diễn thương hiệu của website một cách rõ ràng.

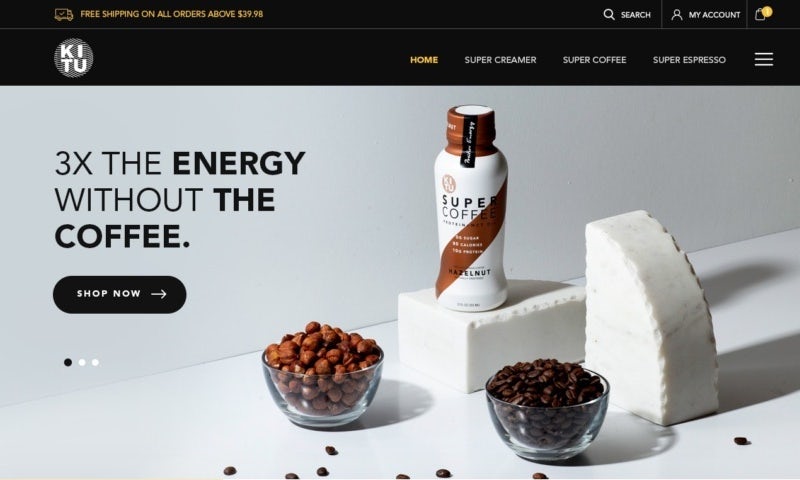
Thiết kế web được thực hiện bởi Vilius Balciunas
Một hero image thường là hình ảnh lớn nhất ở trang chủ và ở một số website, nó là hình ảnh duy nhất. Bạn có thể click vào chúng và dẫn hướng tới một nội dung nào đó, nhưng chúng không nhất thiết chứa một đường dẫn. Tương tự, chúng có thể chứa text, nhưng điều này là không nhất thiết. Mục tiêu ở đây là thiết kế một hero image kết nối với khách truy cập và khiến họ ở lại website của bạn đủ lâu để làm việc mà bạn mong muốn, có thể là mua một sản phẩm, đọc hoặc xem nội dung của bạn, tải về thứ gì đó hoặc tương tác với những người khác trên website.
Điều gì tạo nên một hero image tốt?
—
Một hero image tốt cho người xem thấy, thay vì kể lể.
Nó phô diễn thương hiệu trong một hình ảnh, nhưng không theo cách mà logo làm. Một thiết kế logo tóm tắt thương hiệu của bạn một cách biểu tượng, trong khi hero image là mặt cắt trải nghiệm tại mà người truy cập kỳ vọng ở thương hiệu của bạn.

Thiết kế web được thực hiện bởi MNoriega

Thiết kế web được thực hiện bởi Prismonline
Một hero image được thiết kế tốt yêu cầu nhiều yếu tố. Mặc dù hero image cũng độc nhất như website của nó, hero image thường tuân thủ một số quy tắc chung để thu hút và duy trì sự chú ý của khách truy cập. Những yếu tố đó là:
- Một hình ảnh phù hợp với tiêu đề website
- Một hình ảnh phù hợp với thương hiệu và mục đích của website
- Thôi thúc một hành động cụ thể
- Là hình ảnh có chất lượng cao
- Khả năng thích ứng cao
- Hình ảnh phù hợp với phần còn lại của thiết kế website
Nghe có vẻ nhiều, nhưng hãy tin chúng tôi đi, thiết kế một hero image hiệu quả tuân thủ nhiều nguyên tắc chung khi thiết kế những thành phần khác của website. Hãy đọc tiếp để tìm hiểu thêm về tất cả những thành phần được tích hợp vào một hero image tuyệt vời.
Một hình ảnh phù hợp với tiêu đề website
Một hero image tốt cần phối hợp hài hòa với tiêu đề của nó. Thậm chí những nội dung khéo léo nhất cũng không thể một mình lôi kéo người dùng, và những hình ảnh xuất sắc cũng vậy. Nhưng khi được kết hợp cùng nhau, một tiêu đề mạnh mẽ và một hình ảnh hoàn hảo chính là tổ hợp hài hòa cho hero image của bạn.

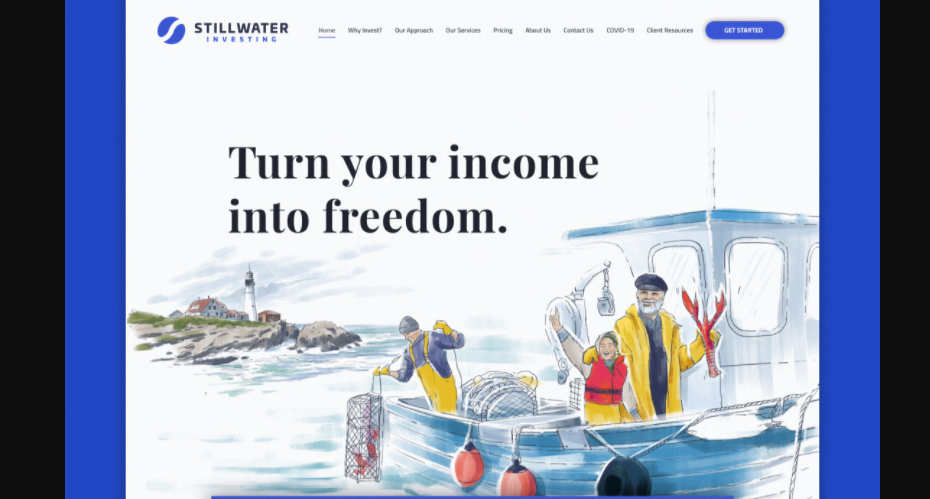
Thiết kế bởi DSKY
Hãy nhìn qua cách hình ảnh và tiêu đề kết hợp hài hòa với nhau trong thiết kế bên trên đây, được thực hiện bởi DSKY. Thậm chí trước khi người xem đọc đoạn văn giải thích Stillwater Investing là một quỹ đầu tư ở Maine, hero image đã cho thấy nhiều thứ về thương hiệu. Nó cho thấy họ có trụ sở ở New England, họ hứa hẹn giúp bạn theo đuổi sự độc lập tài chính và bằng cách ủy thác tiền của bạn cho họ, bạn có thể có được phong cách sống được miêu tả trong hình ảnh: dành nhiều thời gian hơn cho những người thân yêu, theo đuổi những sở thích, tất cả bởi vì bạn đã có điểm tựa tài chính để làm việc đó.

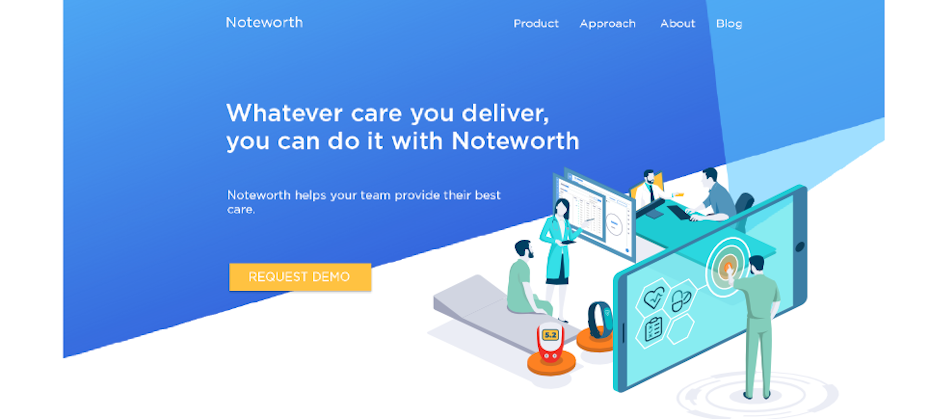
Thiết kế bởi MNoriega
Hero image trong thiết kế của MNoriega cũng làm việc tương tự: nó phản ánh mục đích của website và hứa hẹn rõ ràng với người xem từ lúc trang web load xong. Hình minh họa trực quan chủ đề phức tạp theo cách nổi bật và dễ hiểu.
Hình ảnh phù hợp
Nghe rất dễ hiểu, nhưng thực sự đáng bàn luận về điều này: những hình ảnh bạn chọn cho hero image cần phải phù hợp với website và thương hiệu của bạn.
Điều này không có nghĩa bạn không thể sử dụng những hình ảnh trừu tượng. Chúng hoàn toàn có thể đóng vai trò hero image, miễn là chúng hài hòa với thiết kế web của bạn.

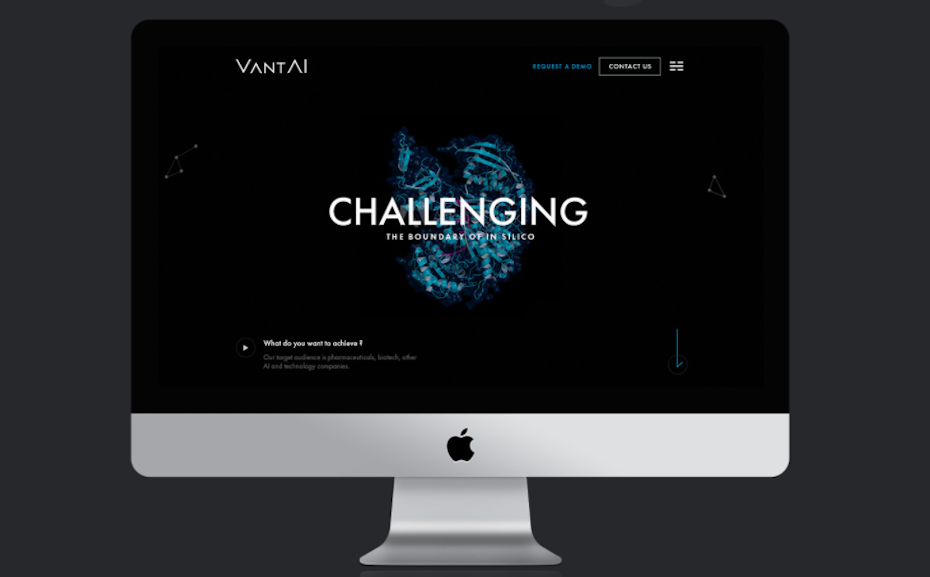
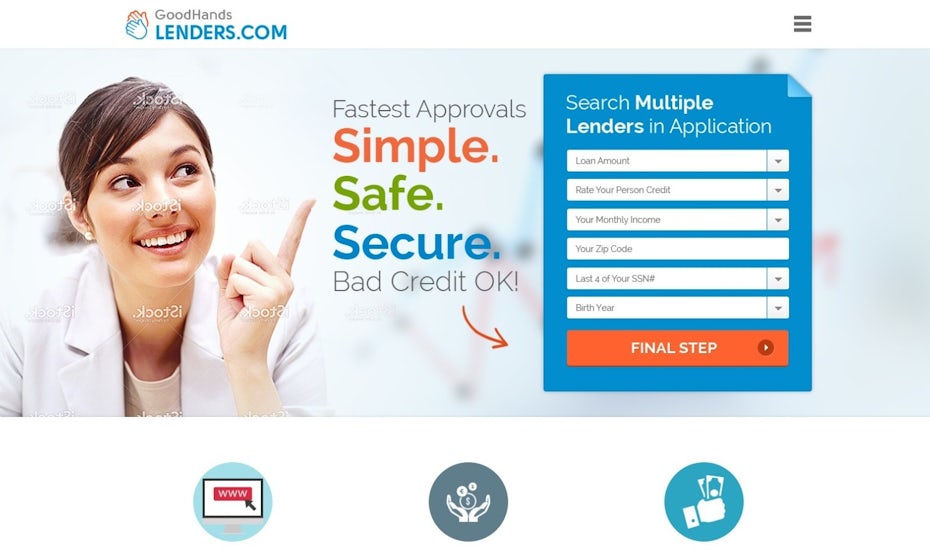
Thiết kế bởi MercClass
Những hình ảnh tốt nhất không chỉ phù hợp mà còn cần có chất lượng cao. Đừng đánh đổi chất lượng ảnh với bất cứ thứ gì – người xem sẽ để ý, và điều này sẽ ảnh hưởng tới cách họ nhìn nhận về thương hiệu của bạn (thường là theo hướng tiêu cực).
Hero image của bạn không nhất thiết là ảnh tĩnh. Nhiều thương hiệu, như fivefootsix, giới thiệu những hero image dạng hình động trên trang chủ của họ.

Một hero image động có thể là lựa chọn phù hợp cho bạn nếu thương hiệu của bạn thiên về năng động, hay thay đổi hoặc vui vẻ. Nhưng nếu bạn là một nhà sản xuất hoạt hình hay hãng thiết kế cung cấp dịch vụ chuyên về hoạt hình, sử dụng hero image dạng hoạt hình là điều hiển nhiên. Tương tự, nếu bạn cung cấp dịch vụ liên quan tới nhiếp ảnh hoặc quay phim thì một hero image trực tiếp là lựa chọn hoàn hảo để thu hút người truy cập của bạn.
Nhưng đây là thứ khiến việc tạo ra một hero image hoạt hình trở nên thách thức: các hiệu ứng chuyển động sẽ khiến thời gian tải website lâu hơn đáng kể. Một website load chậm là một website có tỷ lệ người truy cập rời bỏ cao, và sẽ có thứ hạng tìm kiếm thấp hơn. Nhưng video làm chậm website của bạn ở mức nào phụ thuộc vào một vài yếu tố và nếu bạn có thể hạn chế tối đa sự ảnh hưởng này, một hero image có thể đem lại lợi ích lớn hơn tác hại.
Một cách để hạn chế việc video làm chậm website là tạo nó với CSS thay vì Javascript. Bạn có thể tăng tốc website bằng cách loại bỏ những hiệu ứng hoạt hình đồng thời và/hoặc hoãn lại hiệu ứng chuyển động một vài phần của giây. Với chiến lược thứ hai này, bạn đang cho phần còn lại của website đủ thời gian để sử dụng sức mạnh của trình duyệt để tải mà không khiến người xem của mình phải đợi.
Nếu hiệu ứng hoạt hình của bạn ở dạng ảnh gif, bạn cũng có thể nén tệp để tối ưu hóa nó cũng như thời gian tải trang.
Một CTA rõ ràng
Một CTA (call to action…) là một mẩu text, thường được gắn trên hoặc ở gần một nút bấm, thôi thúc người dùng làm một hành động nào đó. Hero image của bạn chào mừng người dùng đến với website và cùng họ đi trên hành trình trải nghiệm, nhưng hành trình không kết thúc ở đó. Hero image của bạn nên khiến người dùng làm bước tiếp theo và cách làm điều đó là một CTA rõ ràng.

Thiết kế bởi Prismonline

Thiết kế bởi MercClass
Khi bạn thiết kế hero image của mình, hãy nghĩ về thứ bậc và sự cân bằng của thiết kế. Sự cân bằng hiểu đơn giản là bố trí hình ảnh và text theo một cách mang lại cảm giác tốt và cân đối. Nó có thể không quá xa hoặc gần nhau, nó không nên có kín mít về một phía trong khi phía còn lại trống trơn, nó không nên bị thiên lệch về trái/phải hoặc trên/dưới của hình ảnh đủ để khiến hình ảnh mất cân đối.
Thứ bậc nội dung có nghĩa cần có một sự tăng tiến rõ rệt để hướng dẫn mắt người xem đi theo và theo thứ bậc đó, thông tin được biểu diễn một cách logic. Người xem của bạn nên đọc tiêu đề trước tiên, sau đó là tiêu đề đoạn, và sau đó là text bổ trợ, và cuối cùng là CTA của bạn, và hero image của bạn nên tạo điều kiện cho thứ tự này.

Thiết kế bởi Dmitrij
Khi thứ bậc nội dung của bạn không rõ ràng, người đọc sẽ cảm thấy bối rối và bỏ qua nội dung của bạn hoặc đơn giản là hiểu nhầm bởi xử lý thông tin của bạn theo thứ tự sai. Điều này đồng nghĩa với việc họ có thể nhìn thấy call to action trước khi biết rằng cần phải làm gì, đọc thẻ tên trước khi biết tên thương hiệu là gì hoặc thậm chí không để ý tới tên thương hiệu.
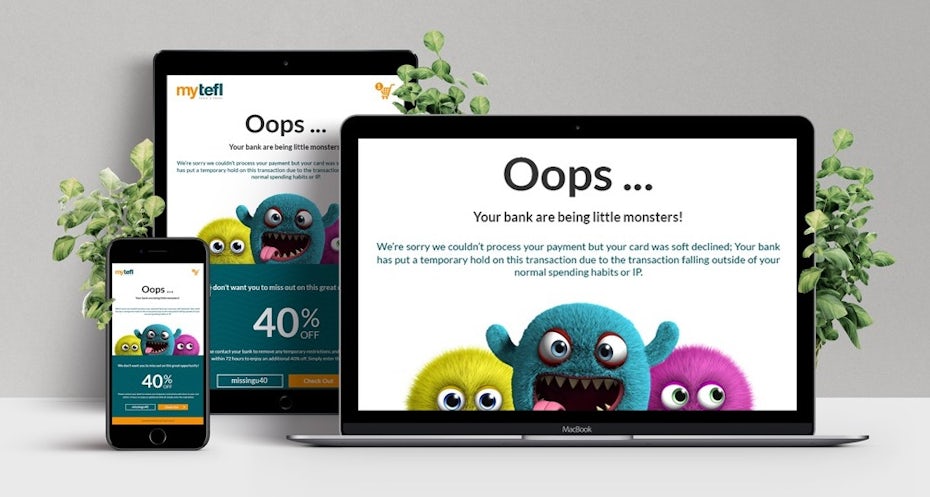
Hero image có khả năng thích ứng cao
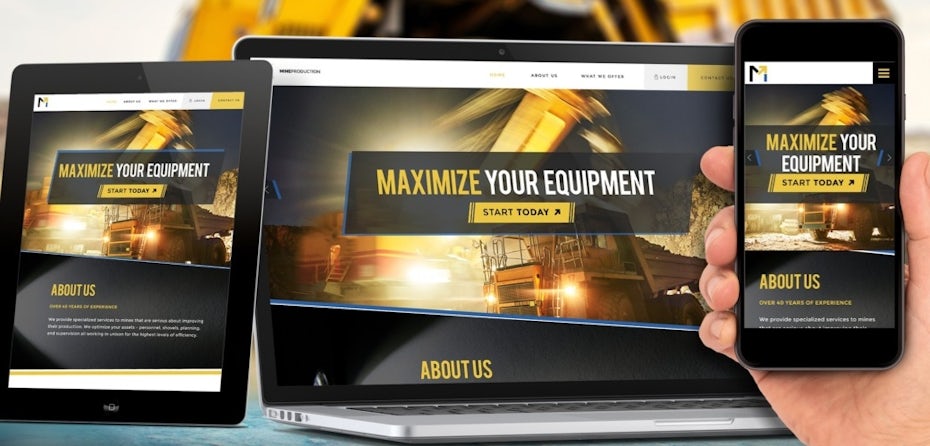
Ngày nay, hơn một nửa lưu lượng mạng là của các thiết bị di động. Điều này đồng nghĩa với việc một website phản hồi nhanh hơn – và một hero image thích ứng nhanh với các thiết bị khác nhau là điều bắt buộc nếu bạn muốn kết nối với đối tượng khách hàng mục tiêu của mình. Thiết kế thích ứng là thiết kế phản hồi nhanh chóng với người dùng và thường điều này liên quan tới khả năng thích ứng với đa dạng các thiết bị mà nó được hiển thị.
Khi lựa chọn một hero image cho website, hãy chắc chắn rằng bạn đã kiểm tra xem nó trông như thế nào trên những màn hình khác nhau. Có phần nào quan trọng bị hiển thị thiếu cho thay đổi tỷ lệ hiển thị hay không? Có phần text, nội dung nào bị che đi hay mờ, khó đọc hay không? Hero image của bạn phải luôn hoạt động hiệu quả cho dù nó xuất hiện trên màn hình thiết bị nào.

Thiết kế bởi Mike Barnes
Khi bạn làm việc với một nhà thiết kế hero image, hãy làm việc với ai có kinh nghiệp tạo ra những thiết kế thích ứng và có thể tạo ra hero image cho những kích cỡ màn hình khác nhau.

Thiết kế bởi Mike Barnes
Thiết lập phong cách cho phần còn lại của website
Trung bình, một khách truy cập dành chưa tới 15 giây cho một website trước khi rời khỏi nó, như được kết luận từ nhiều thống kê. 15 giây là khá ngắn và không đủ cho tương tác với website theo bất cứ cách thông thường nào. Đó là lý do vì sao điều quan trọng là hero image của bạn gây được sự chú ý và giao tiếp với họ ngay lập tức, khiến website và thương hiệu của bạn về tổng thể chính là thứ họ đang tìm kiếm.
Đây là bước đầu tiền trong hành trình của người truy cập vào website của bạn. Thiết kế liên quan tới hành trình này được biết tới dưới cái tên thiết kế trải nghiệm người dùng (UX). Thiết kế UX hiệu quả đưa người dùng qua và chỉ dẫn họ xuyên suốt website với một logic hợp lý, khiến người dùng cảm giác đó là một sự khám phá tự nhiên. Khi bạn làm việc với một nhà thiết kế UX để tạo ra website của mình, vị trí đặt hero image sẽ là một phần trong kế hoạch thiết kế.
Thiết kế hero image phù hợp cho thương hiệu của bạn
—
Như đã nói ở trên, hero image trên website của bạn đóng một vai trò quan trọng: khởi động cho cuộc hội thoại giữa website và khách truy cập. Hãy nghĩ về nó như một ngọn hải đăng cho thương hiệu của bạn. Nếu nó không khớp với giá trị thẩm mỹ của thương hiệu và miêu tả một cách chính xác cá tính hoặc hứa hẹn về phần còn lại của website, người xem sẽ không tin tưởng vào thương hiệu của bạn.

Thiết kế bởi Powder Point Designs

Thiết kế bởi VisualMedia
Hãy bắt đầu thiết kế hero image của bạn bằng cách tham khảo bộ nhận diện thương hiệu của mình. Vì sao bạn chọn những màu sắc này, hình khối này, và nói chung là phong cách thẩm mỹ bạn chọn ban đầu? Hãy nhìn vào những lựa chọn thiết kế để lấy cảm hứng thực hiện hero image. Khi bạn làm việc với bộ nhận diện thương hiệu để đưa ra phương hướng đúng cho hero image của mình, hãy tham khảo cả nghiên cứu thị trường nữa.
Nghiên cứu thị trường cũng liên quan tới việc thử nghiệm hero image. Một cách phổ biến để kiểm chứng hero image, cũng như những khía cạnh khác của thiết kế web là thực hiện bài test A/B. Với bài test A/B, bạn sẽ thực hiện nó sao cho một nửa người tham gia nhìn thấy một phiên bản của trang chủ của bạn, nửa còn lại sẽ nhìn phiên bản thứ hai. Sau đó bạn có thể phân tích tỷ lệ người dùng rời khỏi website, tỷ lệ click chuột và nhiều thống kê cho mỗi phiên bản và xác định phiên bản nào cộng hưởng tốt hơn với người dùng của mình.
Tạm kết
—
Không có hero image tốt nhất có thể đồng nghĩa với việc người dùng sẽ ghé thăm website của bạn ngắn hơn, ít click hơn, ít tương tác hơn và bạn sẽ bán được ít hàng hơn. Đừng ngăn cản thành công của bạn bằng việc sử dụng một hero image chất lượng kém hoặc được thiết kế sơ sài. Hãy làm việc với những nhà thiết kế web giàu kinh nghiệm để tạo ra một hero image hoàn hảo cho thương hiệu của bạn.
Nguồn: 99designs.com